09-08-2022, 03:17 AM
[Arduino IDE demo source code for KC868-A8S]--#17-A8S_Digital input_Ethernet_Web_server_code
 KC868-A8S_Digital_input_Web_Server-ETH.zip (Size: 468.1 KB / Downloads: 336)
KC868-A8S_Digital_input_Web_Server-ETH.zip (Size: 468.1 KB / Downloads: 336)
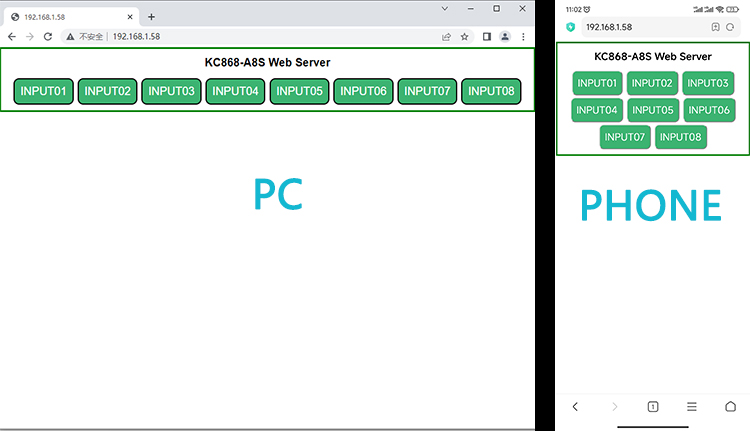
PC and phone webpage display

 KC868-A8S_Digital_input_Web_Server-ETH.zip (Size: 468.1 KB / Downloads: 336)
KC868-A8S_Digital_input_Web_Server-ETH.zip (Size: 468.1 KB / Downloads: 336)
PC and phone webpage display
Code:
/***********************************************************
* Create Your own WebServer for KC868-A8s Smart Controller*
* https://www.kincony.com **
***********************************************************/
#include "PCF8574.h"
#define DEBUG_ETHERNET_WEBSERVER_PORT Serial
// Debug Level from 0 to 4
#define _ETHERNET_WEBSERVER_LOGLEVEL_ 3
#include <WebServer_WT32_ETH01.h>
WiFiServer server(80);
// Current time
unsigned long currentTime = millis();
// Previous time
unsigned long previousTime = 0;
// Define timeout time in milliseconds (example: 2000ms = 2s)
const long timeoutTime = 2000;
// Variable to store the HTTP request
String header;
PCF8574 pcf8574_1(0x22,4,5);
void setup() {
Serial.begin(115200);
for(int i=0;i<=7;i++)
{
pcf8574_1.pinMode(i, INPUT);
}
pcf8574_1.begin();
while (!Serial);
Serial.print("\nStarting WebServer on " + String(ARDUINO_BOARD));
Serial.println(" with " + String(SHIELD_TYPE));
Serial.println(WEBSERVER_WT32_ETH01_VERSION);
// To be called before ETH.begin()
WT32_ETH01_onEvent();
ETH.begin(ETH_PHY_ADDR, ETH_PHY_POWER);
server.begin();
}
void loop(){
WiFiClient client = server.available(); // Listen for incoming clients
if (client) { // If a new client connects,
Serial.println("New Client."); // print a message out in the serial port
String currentLine = ""; // make a String to hold incoming data from the client
currentTime = millis();
previousTime = currentTime;
while (client.connected() && currentTime - previousTime <= timeoutTime) { // loop while the client's connected
currentTime = millis();
if (client.available()) { // if there's bytes to read from the client,
char c = client.read(); // read a byte, then
Serial.write(c); // print it out the serial monitor
header += c;
if (c == '\n') { // if the byte is a newline character
// if the current line is blank, you got two newline characters in a row.
// that's the end of the client HTTP request, so send a response:
if (currentLine.length() == 0) {
client.print(
"HTTP/1.1 200 OK\r\n"
"Content-Type: text/html\r\n"
"Connection: close\r\n" // the connection will be closed after completion of the response
"Refresh: 2\r\n" // refresh the page automatically every 3 sec
"\r\n");
client.println("<!DOCTYPE html><html>");
client.println("<head><meta name=\"viewport\" content=\"width=device-width, initial-scale=1\">");
client.println("<link rel=\"icon\" href=\"data:,\">");
// CSS to style the on/off buttons
// Feel free to change the background-color and font-size attributes to fit your preferences
client.println("<style>html { font-family: Helvetica; display: inline-block; border: 3px solid green;margin: 0px auto;text-align: center;font-size: 10px;}");
client.println(".button { background-color: MediumSeaGreen; border-radius: 10px;color: white; padding: 10px 10px;");
client.println("text-decoration: none; font-size: 20px; margin: 2px;text-align: center; cursor: pointer;}");
client.println(".button1 { background-color: Tomato; border-radius: 10px;color: white; padding: 10px 10px;");
client.println("text-decoration: none; font-size: 20px; margin: 2px;text-align: center; cursor: pointer;}");
client.println(".button2 {background-color: Tomato;}</style></head>");
client.println("<body><h1>KC868-A8S Web Server</h1>");
if (pcf8574_1.digitalRead(0)==0) client.println("<a><button class=\"button1\">INPUT01</button></a>"); else client.println("<a><button class=\"button\">INPUT01</button></a>");
if (pcf8574_1.digitalRead(1)==0) client.println("<a><button class=\"button1\">INPUT02</button></a>"); else client.println("<a><button class=\"button\">INPUT02</button></a>");
if (pcf8574_1.digitalRead(2)==0) client.println("<a><button class=\"button1\">INPUT03</button></a>"); else client.println("<a><button class=\"button\">INPUT03</button></a>");
if (pcf8574_1.digitalRead(3)==0) client.println("<a><button class=\"button1\">INPUT04</button></a>"); else client.println("<a><button class=\"button\">INPUT04</button></a>");
if (pcf8574_1.digitalRead(4)==0) client.println("<a><button class=\"button1\">INPUT05</button></a>"); else client.println("<a><button class=\"button\">INPUT05</button></a>");
if (pcf8574_1.digitalRead(5)==0) client.println("<a><button class=\"button1\">INPUT06</button></a>"); else client.println("<a><button class=\"button\">INPUT06</button></a>");
if (pcf8574_1.digitalRead(6)==0) client.println("<a><button class=\"button1\">INPUT07</button></a>"); else client.println("<a><button class=\"button\">INPUT07</button></a>");
if (pcf8574_1.digitalRead(7)==0) client.println("<a><button class=\"button1\">INPUT08</button></a>"); else client.println("<a><button class=\"button\">INPUT08</button></a>");
client.println("</body></html>");
// The HTTP response ends with another blank line
client.println();
break;
} else { // if you got a newline, then clear currentLine
currentLine = "";
}
} else if (c != '\r') { // if you got anything else but a carriage return character,
currentLine += c; // add it to the end of the currentLine
}
}
}
// Clear the header variable
header = "";
// Close the connection
client.stop();
Serial.println("Client disconnected.");
Serial.println("");
}
}




![[Image: monitor.png]](https://www.kincony.com/images/user-guide/KCS/monitor.png)